使用LeanCloud记录hexo文章的阅读量,next主题对LeanCloud进行了适配,只需简单的配置。
本文综合参考了多篇文章以及自己的部署经历。并且修复了安全漏洞。
1. 注册 LeanCloud
详细注册步骤略
1.1 LeanCloud配置
进入之后点击存储,创建Class,名称必须为Counter。
ACL权限选择无限制,点击创建Class按钮。
记录相关App ID和App Key
1.2配置域名绑定
前提:个人已备案域名
进入LeanCloud设置->域名绑定->API 访问域名->绑定新域名
输入域名后配置CNAME解析
系统会自动检测备案、解析、以及配置SSL证书
2.配置
2.1 主题配置
若同时安装了Valine评论系统会产生冲突,请参考:Hexo Next阅读次数不正常、显示多个阅读次数
修改主题配置文件,修改以下字段,每一项都需要修改
# Show number of visitors to each article.
# You can visit https://leancloud.cn get AppID and AppKey.
leancloud_visitors:
enable: true
app_id: <App ID>
app_key: <App Key>
#1.2中配置的域名
server_url: <your server url>
# Dependencies: https://github.com/theme-next/hexo-leancloud-counter-security
# If you don't care about security in lc counter and just want to use it directly
# (without hexo-leancloud-counter-security plugin), set the `security` to `false`.
security: true上方
security若调为false可以不配置下方安全设置,但是存在记录被篡改的可能。
2.2 站点配置
打开站点配置文件,新增以下内容
2.2.1 配置安全访问
leancloud_counter_security:
enable_sync: true
app_id: <<your app id>>
app_key: <<your app key>
server_url: <your server url>
username: <<your username>>
password: <<your password>>前两项的 id 与 key 为网站提供。后两项username和 password 自己定义。
2.2.2 配置deploy
deploy:
- type: leancloud_counter_security_sync注意:存在多项 deploy,需要在 type 前加上-
例如:
deploy:
- type: git
··············
- type: cos
··············
- type: baidu_url_submitter
- type: leancloud_counter_security_sync3.安装
打开命令终端,切换到博客根目录。安装hexo-leancloud-counter-security插件
项目地址:https://github.com/theme-next/hexo-leancloud-counter-security
npm install hexo-leancloud-counter-security --save等待安装结束之后,注册一个用户
hexo lc-counter r username password这里的用户名和密码与2.2.1中配置的一致
注:若出现异常,提示
Error: Cannot find module 'babel-runtime/regenerator'可以运行
npm i babel-runtime --save4.部署云引擎以保证访客数量不被随意篡改
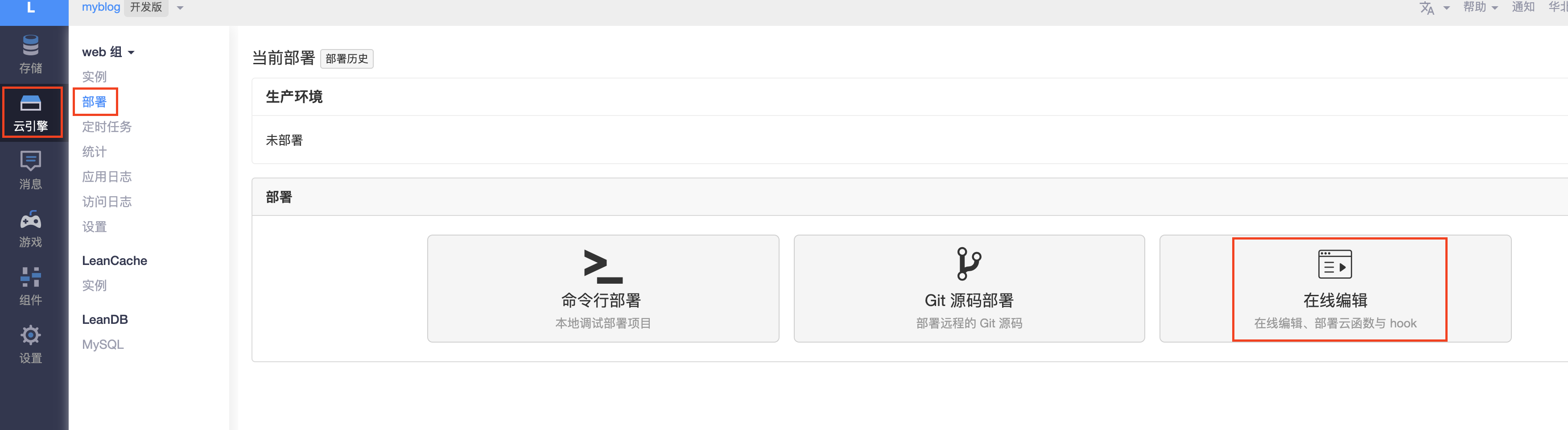
依次点击左侧云引擎 -> 部署 -> 在线编辑:

点击创建函数

在弹出窗口选择Hook类型,在选择 Hook处选择beforeUpdate,在选择 Class处选择Counter类。粘贴下方代码后,点保存。
var query = new AV.Query("Counter");
if (request.object.updatedKeys.includes('time')) {
return query.get(request.object.id).then(function (obj) {
if (obj.get("time") > request.object.get("time")) {
throw new AV.Cloud.Error('Invalid update!');
}
return request.object.save();
});
}然后单击创建按钮右侧的部署 -> 生产环境 -> 部署
待显示部署完成:1 个实例部署成功即可
5.添加热度排行页面
5.1 新建页面
在博客目录下执行hexo n page hot新建一个hot页面,编辑其中的index.md文件,将其中的代码替换如下
---
title: 文章热度排行
date: 2019-08-14 10:29:51
comments: false
---
<div id="hot"></div>
<script src="https://cdn1.lncld.net/static/js/av-core-mini-0.6.4.js"></script>
<script>AV.initialize("E2TXltrx34xquFsgpzw9c7OV-gzGzoHsz", "6DLgl3ulbpuX6zuziBDTntEo");</script>
<script type="text/javascript">
var time=0;
var count=0;
var title="";
var url="";
var query = new AV.Query('Counter');
query.notEqualTo('id',0);
query.descending('time');
query.limit(1000);
query.find().then(function (todo) {
for (var i=0;i<1000;i++){
count++;
//修改下方10,调整排行显示的条数
if(count > 10){
break;
}
var result=todo[i].attributes;
//下方的30可以根据网站访问量调整,以控制最大热度的数值
time=parseInt((result.time)/30);
title=result.title;
url=result.url;
//下方域名修改为自己的网站
var content="<p>"+"<font color='#1C1C1C'>"+"【文章热度:"+time+"℃】"+"</font>"+"<a href='"+"https://blog.garryde.com"+url+"'>"+title+"</a>"+"</p>";
document.getElementById("hot").innerHTML+=content
}
}, function (error) {
console.log("error");
});
</script>将其中的YOUR_APPID和YOUR_APPKEY替换为 learncloud 的 id 和 key
将YOUR_URL替换为你的博客地址,包含协议并以/结束,例如:https://blog.garryde.com/
5.2 配置主题侧边栏
打开主题配置文件,搜索menu,添加
hot: /hot/ || fa fa-thermometer-half
图标预览:
或 hot: /hot/ || fa fa-signal
图标预览:
5.3 配置侧边栏中文
打开hexo/theme/next/languages/zh-CN.yml,搜索menu,添加hot: 热度排行即可汉化
6.异常
TypeError: serverURL option is required for apps from CN region没有设置server_url项,或者账户不是来自https://leancloud.cn


21 comments
华纳圣淘沙开户步骤详解(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙公司开户流程全解析(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙公司账户注册指南(183-8890-9465—?薇-STS5099【6011643】
新手如何开通华纳圣淘沙公司账户(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙企业开户标准流程(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙公司开户:从零到一(183-8890-9465—?薇-STS5099【6011643】
官方指南:华纳圣淘沙公司开户流程(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙公司开户流程说明书(183-8890-9465—?薇-STS5099【6011643】
果博东方客服开户联系方式【182-8836-2750—】?薇- cxs20250806】
果博东方公司客服电话联系方式【182-8836-2750—】?薇- cxs20250806】
果博东方开户流程【182-8836-2750—】?薇- cxs20250806】
果博东方客服怎么联系【182-8836-2750—】?薇- cxs20250806】
我想省点服务器资源,还是不用Typecho吧,用静态的也挺好哈哈
大佬,你这个博客是用 hexo 建立的吗
不是,我已经放弃Hexo了
为什么呢
静态网站太难用了,功能很少
我不需要那么多功能,刚好够用,我的域名没有备案,阅读统计怎么也弄不出,你能指导下吗
用leanclound国际版,不需要域名备案。
大佬我的阅读次数一直是0
看一下不蒜子上面的数据存储打开了吗,或者浏览器打开开发者工具,Console中看异常
执行hexo lc-counter r username password时,更换了name 和 psw,但是提示ERROR Unauthorized. [401 POST https://eimobnpq.api.lncld.net/1.1/users],大佬可知道?????
大佬,请问下我在浏览器的开发者选项看到打开主页时调用了获取couner的方法,但是打开文章时却没有调用方法去post或get leancloud的api呀?

同上 部署云引擎的下方代码 没有把代码贴出来。btw 很有用 谢谢
抱歉,已更新
大佬,这个【在弹出窗口选择Hook类型,在选择 Hook处选择beforeUpdate,在选择 Class处选择Counter类。粘贴下方代码后,点保存。】 代码是啥
大佬,我就是这么配置的,为什么在LeanCloud里查不到任何数据呢
1:检查发布网站的时候控制台是否报错
2:尝试关闭安全访问看看行不行
3:我已经放弃Hexo转到Typecho了
有报错,我在leancloud上绑定的域名是api.yichengyanyu.com,且leancloud面板一切正常,但是当我打开网页的时候,会发http://yichengyanyu.com/api.yichengyanyu.com/1.1/classes/Counter。大佬求教,这是为什么
根据你的描述,请求的域名是错误的,建议你看一下配置的域名
您说的是leancloud上配置的域名吗?这个没错的,我直接复制过来的。但是当我把主题配置文件里的server_url注释掉的时候,会给http://api.yichengyanyu.com/1.1/classes这个网址发GET请求,但访问次数还是0,leancloud的存储里也没有增加新的记录